Z
Zanzo
Guest
Autore del topic
Premetto che la guida non è mia, ma dato che la ritengo veramente utile la posto, citando ovviamente la fonte.
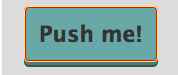
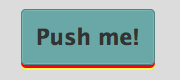
Ecco un’anteprima del tipo di pulsante che andremo a realizzare. Potete testarlo nel
Bene, se avete seguito il link e testato la funzionalità del bottone, avrete compreso che il suo aspetto è definito nei tre stati consueti per questo tipo di componente:
In particolare, il passaggio dallo stato iniziale a quello :active consente di ricreare un ‘effetto pressione’ realistico, che è alla fine il plus di questa soluzione.
Per il markup HTML siamo partiti da qui:
Ora analizziamo il CSS. Per prima cosa dichiariamo un posizionamento relativo. Ci servirà più avanti per definire al meglio lo stato :active:
Il cursore è sempre opportuno che sia il puntatore tipico dei link:
Un pizzico di padding per dare spazio intorno al testo:
Definiamo poi le proprietà del testo, font e colore:
Azzeriamo i bordi di default del pulsante:
Impostiamo un arrotondamento degli angoli di 5px:
Assegniamo un colore di sfondo:
E chiudiamo con la parte più importante, l’insieme di ombreggiature che danno al pulsante l’aspetto rialzato:
Su questo aspetto dobbiamo soffermarci un attimo.
Le ombre applicate con box-shadow sono cinque. Le prime due presentano la parola chiave inset (con cui si proietta l’ombra stessa verso l’interno) e sono usate in realtà per creare dei bordi multipli secondo quanto abbiamo imparato nell’articolo
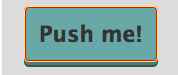
Nell’immagine qui sotto abbiamo evidenziato in rosso e giallo i bordi creati con questo trucchetto. Nella pratica si dovranno scegliere colori in tono con quello di sfondo per avere un risultato più realistico:

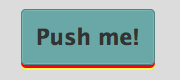
Le due ombre successive servono a creare l’effetto tridimensionale, il rialzo del pulsante, se così si può dire. Si noti infatti come i valori di offset siano piuttosto marcati (rispettivamente 4px e 5px) e definiti solo per l’asse verticale (il secondo valore). I colori dovranno essere ancora una volta in tono con quello di sfondo, ma più scuri. Nello screenshot abbiamo ancora una volta evidenziato le ombre in rosso e giallo per rendere più chiaro dove si agisce:

L’ultima ombra serve a migliorare ulteriormente l’illusione di profondità. È da notare che il colore viene definito secondo la
Fin qui il pulsante nel suo aspetto di base. Ecco la regola completa:
Per l’hover ci limitiamo a modificare il colore di sfondo:
Più complessa la regola per lo stato :active. È a questo livello, infatti, che si crea il caratteristico ‘effetto pressione’:
Per prima cosa impostiamo il colore di sfondo perché sia uguale a quello dello stato iniziale (liberissimi di operare altre scelte, ovviamente!).
La parte cruciale è ancora una volta quella che riguarda le ombre. Per le prime due si modifica solo il colore. La terza viene di fatto annullata, dal momento che si passa da un valore di offset di 4px a 0px. Per la quarta e la quinta si mantiene invariato il colore, ma viene ridotto a 1px e 2px il valore di offset. In pratica, il pulsante appare ‘schiacciato’ grazie alla riduzione in spessore dell’ombreggiatura!
Il tocco finale consiste nello spostare leggermente in basso di 3px il pulsante quando viene premuto grazie alla proprietà top.
Per non complicare la sintassi, abbiamo qui definito come sfondo un colore solido, ma risultati ancora più interessanti si potranno ottenere facendo ricorso ai
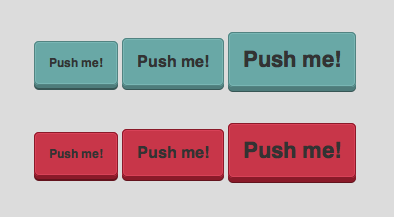
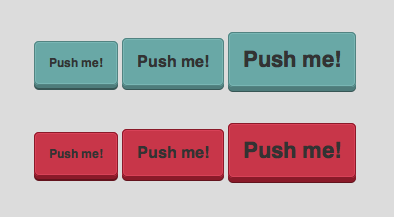
In uno scenario tutt’altro che raro potremmo ritrovarci a utilizzare su un sito pulsanti uguali nella forma ma via via diversi per quel che concerne il colore e le dimensioni. Strutturando al meglio il codice CSS e usando opportunamente le classi a livello di markup potremo semplificarci notevolmente la vita. Quello che presentiamo ora è la base del sistema usato in framework come Twitter Bootstrap o Foundation.

Per creare un set di pulsanti come quello che potete vedere in azione nel
Partiamo da una classe .pulsante. In questa regola inseriamo le proprietà di base, ovvero quelle che definiscono l’aspetto del pulsante (ad eccezione di colore e dimensioni) e che sono comuni a tutti i tipi:
Passiamo ai colori. Creiamo la variante verde in una regola per la classe .verde:
Le tre regole contengono tutte le proprietà nei vari stati relative al colore di sfondo e all’ombreggiatura.
Facciamo lo stesso per la variante rossa:
Infine le dimensioni. Basterà agire sulla dimensione del font con tre classi, .piccolo, .medio e .grande:
Il markup HTML, a questo punto, lo definiamo di volta in volta a seconda della combinazione che desideriamo. Vogliamo un pulsante piccolo e verde? Fatto:
Uno grande e rosso? Pronto:
E così via con tutte le varianti che vorrete creare.
Oltre che sull’elemento button, il tutto funziona anche usando l’elemento a, come nel
Fonte:
Ecco un’anteprima del tipo di pulsante che andremo a realizzare. Potete testarlo nel
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
.Bene, se avete seguito il link e testato la funzionalità del bottone, avrete compreso che il suo aspetto è definito nei tre stati consueti per questo tipo di componente:
- Lo stato iniziale
- Lo stato :hover
- Lo stato :active
In particolare, il passaggio dallo stato iniziale a quello :active consente di ricreare un ‘effetto pressione’ realistico, che è alla fine il plus di questa soluzione.
Per il markup HTML siamo partiti da qui:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Ora analizziamo il CSS. Per prima cosa dichiariamo un posizionamento relativo. Ci servirà più avanti per definire al meglio lo stato :active:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il cursore è sempre opportuno che sia il puntatore tipico dei link:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Un pizzico di padding per dare spazio intorno al testo:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Definiamo poi le proprietà del testo, font e colore:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Azzeriamo i bordi di default del pulsante:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Impostiamo un arrotondamento degli angoli di 5px:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Assegniamo un colore di sfondo:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
E chiudiamo con la parte più importante, l’insieme di ombreggiature che danno al pulsante l’aspetto rialzato:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Su questo aspetto dobbiamo soffermarci un attimo.
Le ombre applicate con box-shadow sono cinque. Le prime due presentano la parola chiave inset (con cui si proietta l’ombra stessa verso l’interno) e sono usate in realtà per creare dei bordi multipli secondo quanto abbiamo imparato nell’articolo
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
Nell’immagine qui sotto abbiamo evidenziato in rosso e giallo i bordi creati con questo trucchetto. Nella pratica si dovranno scegliere colori in tono con quello di sfondo per avere un risultato più realistico:

Le due ombre successive servono a creare l’effetto tridimensionale, il rialzo del pulsante, se così si può dire. Si noti infatti come i valori di offset siano piuttosto marcati (rispettivamente 4px e 5px) e definiti solo per l’asse verticale (il secondo valore). I colori dovranno essere ancora una volta in tono con quello di sfondo, ma più scuri. Nello screenshot abbiamo ancora una volta evidenziato le ombre in rosso e giallo per rendere più chiaro dove si agisce:

L’ultima ombra serve a migliorare ulteriormente l’illusione di profondità. È da notare che il colore viene definito secondo la
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
con cui possiamo impostare un livello di trasparenza (il valore .15). Grazie a questo accorgimento potremo collocare il pulsante su qualunque sfondo, Perfavore,
Entra
oppure
Registrati
per vedere i Link!
Fin qui il pulsante nel suo aspetto di base. Ecco la regola completa:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Per l’hover ci limitiamo a modificare il colore di sfondo:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Più complessa la regola per lo stato :active. È a questo livello, infatti, che si crea il caratteristico ‘effetto pressione’:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Per prima cosa impostiamo il colore di sfondo perché sia uguale a quello dello stato iniziale (liberissimi di operare altre scelte, ovviamente!).
La parte cruciale è ancora una volta quella che riguarda le ombre. Per le prime due si modifica solo il colore. La terza viene di fatto annullata, dal momento che si passa da un valore di offset di 4px a 0px. Per la quarta e la quinta si mantiene invariato il colore, ma viene ridotto a 1px e 2px il valore di offset. In pratica, il pulsante appare ‘schiacciato’ grazie alla riduzione in spessore dell’ombreggiatura!
Il tocco finale consiste nello spostare leggermente in basso di 3px il pulsante quando viene premuto grazie alla proprietà top.
Per non complicare la sintassi, abbiamo qui definito come sfondo un colore solido, ma risultati ancora più interessanti si potranno ottenere facendo ricorso ai
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
In uno scenario tutt’altro che raro potremmo ritrovarci a utilizzare su un sito pulsanti uguali nella forma ma via via diversi per quel che concerne il colore e le dimensioni. Strutturando al meglio il codice CSS e usando opportunamente le classi a livello di markup potremo semplificarci notevolmente la vita. Quello che presentiamo ora è la base del sistema usato in framework come Twitter Bootstrap o Foundation.

Per creare un set di pulsanti come quello che potete vedere in azione nel
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
, è sufficiente separare al meglio le regole CSS e assegnarle a specifiche classi. Nel nostro scenario partiremo dalla forma di pulsante che abbiamo realizzato nella prima parte, per poi creare due varianti a livello cromatico (una verde e una rossa) e tre varianti per le dimensioni (piccolo, medio, grande).Partiamo da una classe .pulsante. In questa regola inseriamo le proprietà di base, ovvero quelle che definiscono l’aspetto del pulsante (ad eccezione di colore e dimensioni) e che sono comuni a tutti i tipi:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Passiamo ai colori. Creiamo la variante verde in una regola per la classe .verde:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Le tre regole contengono tutte le proprietà nei vari stati relative al colore di sfondo e all’ombreggiatura.
Facciamo lo stesso per la variante rossa:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Infine le dimensioni. Basterà agire sulla dimensione del font con tre classi, .piccolo, .medio e .grande:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il markup HTML, a questo punto, lo definiamo di volta in volta a seconda della combinazione che desideriamo. Vogliamo un pulsante piccolo e verde? Fatto:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Uno grande e rosso? Pronto:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
E così via con tutte le varianti che vorrete creare.
Oltre che sull’elemento button, il tutto funziona anche usando l’elemento a, come nel
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Fonte:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!


