Incomincio col dire che questo materiale non è di mia proprietà l'ho posto perchè credo che risulta essere interessante...
Introduzione
In questo articolo vedremo come creare un salva schermo, per il nostro computer, in particolare si crea un screen saver, il quale visualizza un immagine (una schacchiera) che verrà visualizzata in diverse parti dello schermo, ogni n secondi.
Il salva shermo è una funzionalità di Windows, che permette, se attività, che dopo n minuti di visualizzare delle animazioni quando il pc è inattivo.
I file Screen Saver, hanno come estensione .scr e si trovano nella cartella C:\WINDOWS\system32, in questo modo comparirà nella lista dei screnne Saver, della finestra proprietà.
Inoltre il nostro Salva Schermo farà uso di una finestra delle opzioni, per impostare alcuni parametri, tra i quali, avremo la possibilità di impostare la velocità per il cambiamento della posizione, impostare un immagine e il colore di sfondo.
Creazione della classe Opzioni
Si apra Visual Studio 2005 e si crea un nuovo progetto di tipo Windows Application, scelto il linguaggio di proprio interesse (VB.Net o C#) verrà creato un nuovo progetto, con una form.
Si aggiunge al progetto una classe, tale classe ha il compito di gestire le informazioni riguardante il salva schermo, le opzioni che si potranno modificare nella finestra delle proprietà dello schermo, in particolare nel tab screen saver.
La classe sarà di tipo serializer, in questo modo si possono gestire le impostazioni tramite un file in modalità XML.
La classe avrà tre proprietà di tipo testo, una per la gestione del percorso e nome del file immagine, una per il colore dello sfondo della form e l’latra per la gestione della velocità del cambiamento della posizione dell’immagine.
VB.Net
c#
Creazione della finestra opzioni
Dopo aver creato la classe che permette la gestione delle opzioni, non ci resta che creare una finestra, nella quale sarà possibile impostare i parametri del nostro salva schermo.
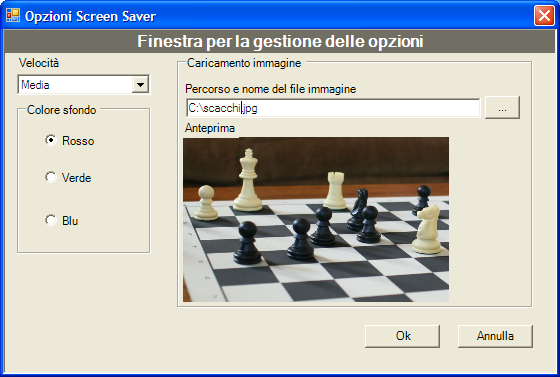
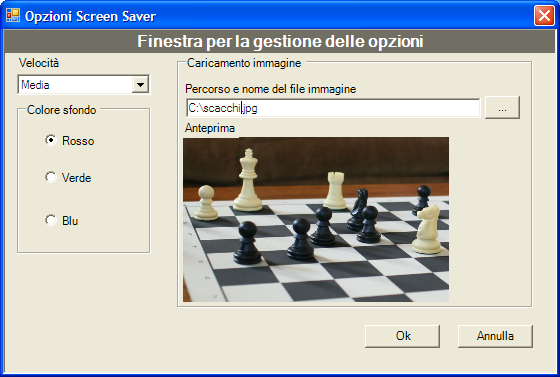
La finestra è composta da una casella combinata per impostare la velocità dello spostamento dell’immagine nello schermo, un controllo di tipo option button per impostare il colore di sfondo (rosso, verde e blu) una casella di testo ed un pulsante per la selezione dell’immagine, ed un controllo pciturebox, che avrà il compito di visualizzare l’anteprima dell’immagine.
Nella figura 2 è mostrata l’impostazione di tale finestra.

Il pulsante annulla, avrà il compito di chiudere la finestra.
Di seguito si riporta il frammento di codice di tale pulsante
VB.Net
Me.Close()
C#
this.Close();
Nell’evento load della form, verranno caricati i dati salvati in precedenza.
Tramite il metodo caricaopzioni, della classe opzioni, verrà valorizzato l’oggetto opzioni, con i dati rilevati dal file di configurazione.
Dopo tale operazione, verranno valorizzati i vari controlli posti sulla form.
Di seguito si riporta il frammento di codice da inserire nell’evento load.
VB.Net
C#
Per concludere le operazioni su questa form(opzioni), non ci resta che scrivere il codice per il pulsante ok, il quale dovrà salvare le impostazioni per il nostro salva schermo. Tramite il metodo SalvaOpzioni, salveremo i valori impostati nelle varie proprietà (colore_sfondo, velocità ed immagine) nel file di configurazione.
Il codice dev’essere simile a quello riportato qui di seguito.
VB.Net
C#
Creazione della finestra Screen Saver
A questo punto non ci resta che scrivere la finestra per il nostro screen saver. La form, del salvaschermo, avrà impostato la proprietà FormBorderStyle in none, mentre la proprietà TopMost sarà impostato a true, e la proprietà WindowState a maximized.
Fatto ciò inseriamo nella form un controllo picturebox, il quale visualizza la nostra immagine, rilevandola nel nostro file di opzioni, ed un controllo per la gestione del tempo, ossia un timer.
Dichiariamo a livello di form le variabili per la gestione della grafica, per il posizionamento del controllo picturebox e per la gestione del mouse.
Di seguito si riporta la dichiarazone di tali campi.
VB.Net
C#
Il nostro programma, sarà avviato tramite un opportuno metodo, questa funzione denominata main, avrà il compito di accettare un argomento, in base al parametro passato, verrà visualizzata o la finestra del salva schermo oppure quelle delle opzioni.
Infatti la finestra delle proprietà dello schermo di Windows, per avviare un salvaschermo, passa degli argomenti, la c sta per opzioni, mentre la s sta per salva schermo, mentre la p, permette l'anteprima del salva schermo.
Di seguito si riporta il frammento di codice di tale operazioni.
VB.Net
C#
Nell’evento load della finestra per visualizzare il screen saver, verrà creato un oggetto di tipo opzioni, che tramite il metodo carica dati, imposta la form con i parametri impostati. Verrà impostato la velocità di spostamento dell’immagine, l’immagine da visualizzare ed il colore dello sfondo della form.
Inoltre verrà avviato il timer.
Di seguito si riporta il codice delle suddette operazoni.
VB.Net
C#
Nell’evento tick del controllo timer verrà richiamata la funzione Visualizzare, che avrà il compito di visualizzare l'immagine, con le impostazioni effettuate.
Di seguito si riporta il codice dell’evento tick del controllo timer.
VB.Net
C#
Quando si sposta il mouse oppure si digita un suo pulsante, occorre chiudere il nostro applicativo, tramite gli eventi mousemove e mouse down della nostra form, possiamo controllare tale situazione per chiudere il programma.
Di seguito si riporta il frammento di codice per l’evento mousemove:[/FONT
C#
Mentre qui di seguito si riporta il frammento di codice per l’evento MouseDown:
VB.Net
C#
La funzione visualizza, avrà il compito di impostare le coordinate, o meglio la posizione della picturebox in varie parti dello schermo. Tramite la classe random, impostiamo un numero causale relativo alle coordinate.
Di seguito si riporta lo script per la funzione Visualizza.
VB.Net
VB.Net[/FONT]
C#
Impostazioni e test del nostro salva schermo.
A questo punto non ci resta che testare il nostro salva schermo, compiliamo in modalità realese, se volete fare il debug, lasciate modalità debug.
Nelle proprietà del progetto, impostate il progetto di avvio, con il metodo main. Inoltre per il linguaggio VB.Net, impostate per la scheda “compile” compilazione, La voce implicit conversion e late binding call could fail at run time a none.
Mentre nella finestra assembly information (tramite il pulsante con la scritta "Assembly Information") spuntate il checkbox quello relativo a make assembly com-visible.
Dopo aver compilato il progetto, rinominate il file exe in .scr e copiatelo nella cartella C:\WINDOWS\system32 (qualora il sistema operativo è installato in tale unità).
Aprire la finestra delle proprietà dello schermo, nel tab Screen Saver, selezionate dall’elenco dei salva schermo, il vostro salva schermo appena creato, digitate il pulsante prova, per verificare le corrette impostazioni.:ciao:
Introduzione
In questo articolo vedremo come creare un salva schermo, per il nostro computer, in particolare si crea un screen saver, il quale visualizza un immagine (una schacchiera) che verrà visualizzata in diverse parti dello schermo, ogni n secondi.
Il salva shermo è una funzionalità di Windows, che permette, se attività, che dopo n minuti di visualizzare delle animazioni quando il pc è inattivo.
I file Screen Saver, hanno come estensione .scr e si trovano nella cartella C:\WINDOWS\system32, in questo modo comparirà nella lista dei screnne Saver, della finestra proprietà.
Inoltre il nostro Salva Schermo farà uso di una finestra delle opzioni, per impostare alcuni parametri, tra i quali, avremo la possibilità di impostare la velocità per il cambiamento della posizione, impostare un immagine e il colore di sfondo.
Creazione della classe Opzioni
Si apra Visual Studio 2005 e si crea un nuovo progetto di tipo Windows Application, scelto il linguaggio di proprio interesse (VB.Net o C#) verrà creato un nuovo progetto, con una form.
Si aggiunge al progetto una classe, tale classe ha il compito di gestire le informazioni riguardante il salva schermo, le opzioni che si potranno modificare nella finestra delle proprietà dello schermo, in particolare nel tab screen saver.
La classe sarà di tipo serializer, in questo modo si possono gestire le impostazioni tramite un file in modalità XML.
La classe avrà tre proprietà di tipo testo, una per la gestione del percorso e nome del file immagine, una per il colore dello sfondo della form e l’latra per la gestione della velocità del cambiamento della posizione dell’immagine.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Creazione della finestra opzioni
Dopo aver creato la classe che permette la gestione delle opzioni, non ci resta che creare una finestra, nella quale sarà possibile impostare i parametri del nostro salva schermo.
La finestra è composta da una casella combinata per impostare la velocità dello spostamento dell’immagine nello schermo, un controllo di tipo option button per impostare il colore di sfondo (rosso, verde e blu) una casella di testo ed un pulsante per la selezione dell’immagine, ed un controllo pciturebox, che avrà il compito di visualizzare l’anteprima dell’immagine.
Nella figura 2 è mostrata l’impostazione di tale finestra.

Il pulsante annulla, avrà il compito di chiudere la finestra.
Di seguito si riporta il frammento di codice di tale pulsante
VB.Net
Me.Close()
C#
this.Close();
Nell’evento load della form, verranno caricati i dati salvati in precedenza.
Tramite il metodo caricaopzioni, della classe opzioni, verrà valorizzato l’oggetto opzioni, con i dati rilevati dal file di configurazione.
Dopo tale operazione, verranno valorizzati i vari controlli posti sulla form.
Di seguito si riporta il frammento di codice da inserire nell’evento load.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Per concludere le operazioni su questa form(opzioni), non ci resta che scrivere il codice per il pulsante ok, il quale dovrà salvare le impostazioni per il nostro salva schermo. Tramite il metodo SalvaOpzioni, salveremo i valori impostati nelle varie proprietà (colore_sfondo, velocità ed immagine) nel file di configurazione.
Il codice dev’essere simile a quello riportato qui di seguito.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
A questo punto non ci resta che scrivere la finestra per il nostro screen saver. La form, del salvaschermo, avrà impostato la proprietà FormBorderStyle in none, mentre la proprietà TopMost sarà impostato a true, e la proprietà WindowState a maximized.
Fatto ciò inseriamo nella form un controllo picturebox, il quale visualizza la nostra immagine, rilevandola nel nostro file di opzioni, ed un controllo per la gestione del tempo, ossia un timer.
Dichiariamo a livello di form le variabili per la gestione della grafica, per il posizionamento del controllo picturebox e per la gestione del mouse.
Di seguito si riporta la dichiarazone di tali campi.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Infatti la finestra delle proprietà dello schermo di Windows, per avviare un salvaschermo, passa degli argomenti, la c sta per opzioni, mentre la s sta per salva schermo, mentre la p, permette l'anteprima del salva schermo.
Di seguito si riporta il frammento di codice di tale operazioni.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Nell’evento load della finestra per visualizzare il screen saver, verrà creato un oggetto di tipo opzioni, che tramite il metodo carica dati, imposta la form con i parametri impostati. Verrà impostato la velocità di spostamento dell’immagine, l’immagine da visualizzare ed il colore dello sfondo della form.
Inoltre verrà avviato il timer.
Di seguito si riporta il codice delle suddette operazoni.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Di seguito si riporta il codice dell’evento tick del controllo timer.
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Di seguito si riporta il frammento di codice per l’evento mousemove:[/FONT
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Mentre qui di seguito si riporta il frammento di codice per l’evento MouseDown:
VB.Net
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
La funzione visualizza, avrà il compito di impostare le coordinate, o meglio la posizione della picturebox in varie parti dello schermo. Tramite la classe random, impostiamo un numero causale relativo alle coordinate.
Di seguito si riporta lo script per la funzione Visualizza.
VB.Net
VB.Net[/FONT]
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
C#
PHP:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Impostazioni e test del nostro salva schermo.
A questo punto non ci resta che testare il nostro salva schermo, compiliamo in modalità realese, se volete fare il debug, lasciate modalità debug.
Nelle proprietà del progetto, impostate il progetto di avvio, con il metodo main. Inoltre per il linguaggio VB.Net, impostate per la scheda “compile” compilazione, La voce implicit conversion e late binding call could fail at run time a none.
Mentre nella finestra assembly information (tramite il pulsante con la scritta "Assembly Information") spuntate il checkbox quello relativo a make assembly com-visible.
Dopo aver compilato il progetto, rinominate il file exe in .scr e copiatelo nella cartella C:\WINDOWS\system32 (qualora il sistema operativo è installato in tale unità).
Aprire la finestra delle proprietà dello schermo, nel tab Screen Saver, selezionate dall’elenco dei salva schermo, il vostro salva schermo appena creato, digitate il pulsante prova, per verificare le corrette impostazioni.:ciao:


