Ciao ragazzi, oggi volevo spiegarvi come creare una semplice scritta animata con effetto "macchina da scrivere". Scusate il nome strano ma non sapevo come chiamarlo... seguendo la guida capirete di cosa sto parlando, iniziamo!
- Apriamo photoshop e creiamo un documento con dimensioni a nostro piacere, possibilmente con sfondo bianco/nero o quello che preferiamo
- Inseriamo una scritta tramite il tasto
 , scegliendo il font, il colore e tutti gli effetti che vogliamo applicare su di essa
, scegliendo il font, il colore e tutti gli effetti che vogliamo applicare su di essa
- Una volta creata la scritta, creiamo un nuovo livello e coloriamolo dello stesso colore dello sfondo, nel mio caso bianco

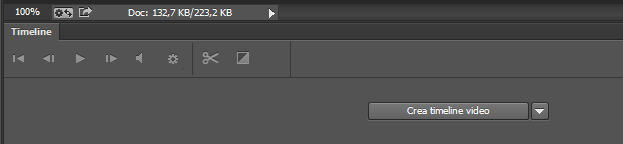
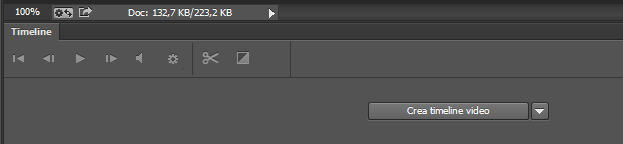
- Dirigiamoci sulla timeline che troviamo in basso
 , clicchiamo su "Crea timeline video"... nel caso non avete attivata la timeline basta andare su Finestra > Timeline
, clicchiamo su "Crea timeline video"... nel caso non avete attivata la timeline basta andare su Finestra > Timeline
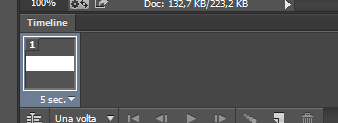
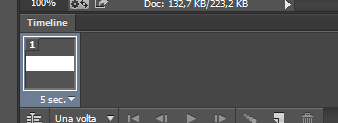
- Accertiamoci di cliccare qui:
 per visualizzare qualcosa del genere nella timeline:
per visualizzare qualcosa del genere nella timeline:

- Impostiamo il ritardo del primo fotogramma su 0,01 sec.

- Creiamo un nuovo fotogramma tramite questo tasto:
 , che troviamo sempre sulla timeline
, che troviamo sempre sulla timeline
- Selezioniamo il secondo fotogramma appena creato e muoviamo il livello bianco che copre la scritta in modo da far vedere la prima lettera (mentre spostate il livello tenete premuto il tasto "shift"):

- Creiamo un nuovo fotogramma e facciamo la stessa cosa, in modo da mostrare anche la seconda lettera:

- Facciamo la stessa cosa per le altre lettere
- Per salvare l'immagine dirigiamoci su File > Salva per il web e scegliamo il tipo di gif (qualità) che vogliamo
- Ecco il risultato:

(Come sempre ricordo di impostare le opzioni di ciclo su "Sempre", così da ottenere l'animazione infinita)
- Apriamo photoshop e creiamo un documento con dimensioni a nostro piacere, possibilmente con sfondo bianco/nero o quello che preferiamo
- Inseriamo una scritta tramite il tasto

- Una volta creata la scritta, creiamo un nuovo livello e coloriamolo dello stesso colore dello sfondo, nel mio caso bianco

- Dirigiamoci sulla timeline che troviamo in basso

- Accertiamoci di cliccare qui:


- Impostiamo il ritardo del primo fotogramma su 0,01 sec.

- Creiamo un nuovo fotogramma tramite questo tasto:

- Selezioniamo il secondo fotogramma appena creato e muoviamo il livello bianco che copre la scritta in modo da far vedere la prima lettera (mentre spostate il livello tenete premuto il tasto "shift"):

- Creiamo un nuovo fotogramma e facciamo la stessa cosa, in modo da mostrare anche la seconda lettera:

- Facciamo la stessa cosa per le altre lettere
- Per salvare l'immagine dirigiamoci su File > Salva per il web e scegliamo il tipo di gif (qualità) che vogliamo
- Ecco il risultato:

(Come sempre ricordo di impostare le opzioni di ciclo su "Sempre", così da ottenere l'animazione infinita)




