Cosa sono le datalist?
L’elemento HTML5 <datalist> è utilizzato per fornire una funzione di “completamento automatico” ad un elemento del form. Permette, in altre parole, di fornire all’utente un elenco di opzioni predefinite da cui scegliere, offrendo al contempo la possibilità di inserire un valore non presente inizialmente nella lista.
Creare datalist
Per verificare come funzionano le datalist, iniziamo con un tipico input di testo:
Il campo consente all’utente di inserire il nome della sua squadra del cuore. Di default, all’utente non saranno dati aiuti aggiuntivi per compilare il campo. Ma usando una datalist, possiamo fornire una lista di opzioni che l’utente stesso potrà selezionare per completare il campo. Per fare ciò, definiamo innanzitutto una datalist con un elemento di opzione (<option>) per ciascun suggerimento:
Per collegare una datalist ad un campo di input, assegniamo a quest’ultimo un attributo list. Il valore di questo attributo list dovrà corrispondere al valore dell’id che assegneremo alla datalist. Ecco un esempio:
Notate che l’attributo list del campo di testo e l’attributo id della datalist contengono lo stesso valore, team_list. Ciò crea il collegamento tra i due elementi.
Basta questo. Non c’è bisogno di Javascript per far funzionare una datalist. In figura 1 possiamo vedere cosa vedrà un utente nel suo browser dopo aver inserito la lettera ‘D’ nel campo di testo.

Visualizzazione di una datalist (in alto a sinistra: Internet Explorer 10; in alto a destra: Firefox 18; in basso a sinistra Chrome 24; in basso a destra: Opera 12).
Nota: Internet Explorer 10 e Opera 12 non richiedono che l’utente digiti un carattere prima di visualizzare il suggerimento, mentre Chrome e Firefox lo richiedono.
Gli elementi <option> possono avere anche un attributo value. Ciò è utile quando un utente potrebbe non conoscere il codice associato ad una specifica opzione. Consideriamo questo campo di input per la selezione di uno degli stati USA:
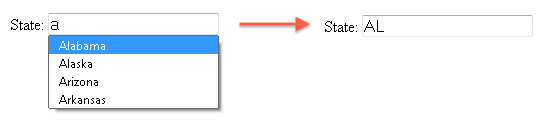
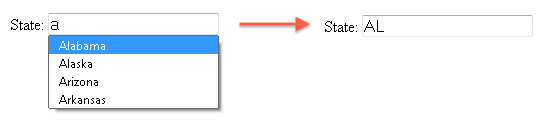
In questo caso, l’utente vedrà una lista con il nome completo degli stati, ma quando seleziona una voce dalla lista, il campo di testo sarà riempito con il codice dello stato invece che con il nome per esteso. Ecco un esempio:

Figura 2 – Selezione di un’opzione da una datalist con il valore corrispondente (Firefox 18)
[h=2]L’attributo autocomplete[/h]Se l’aspetto delle datalist in figura 1 e figura 2 vi è familiare, è perché i browser hanno implementato da tempo un meccanismo di autocompletamento. Tutti i browser offrono un meccanismo di qualche tipo per il salvataggio e il recupero dei dati immessi dall’utente, dati su cui si basa la funzionalità di autocompletamento.
Gli sviluppatori possono usare l’attributo autocomplete sui campi di un modulo per istruire il browser sul fatto di tentare o meno di completare automaticamente i dati inseriti dall’utente. I valori possibili sono mostrati nel seguente snippet di codice:
Qual è, dunque, la differenza tra l’attributo autocomplete e le datalist? L’attributo autocomplete dice al browser se fornire all’utente opzioni per il completamento basate su quanto l’utente stesso ha precedentemente immesso in un campo e se salvare il valore immesso per il futuro. Le datalist sono invece liste di suggerimenti preparate e fornite dallo sviluppatore che vengono sempre visualizzate, a prescindere da precedenti immissioni di dati.
Attenzione ad un punto. Impostare l’attributo autocomplete su off impedisce la visualizzazione delle datalist su Opera. Ecco un esempio:
Fonte: html.it
L’elemento HTML5 <datalist> è utilizzato per fornire una funzione di “completamento automatico” ad un elemento del form. Permette, in altre parole, di fornire all’utente un elenco di opzioni predefinite da cui scegliere, offrendo al contempo la possibilità di inserire un valore non presente inizialmente nella lista.
Creare datalist
Per verificare come funzionano le datalist, iniziamo con un tipico input di testo:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Il campo consente all’utente di inserire il nome della sua squadra del cuore. Di default, all’utente non saranno dati aiuti aggiuntivi per compilare il campo. Ma usando una datalist, possiamo fornire una lista di opzioni che l’utente stesso potrà selezionare per completare il campo. Per fare ciò, definiamo innanzitutto una datalist con un elemento di opzione (<option>) per ciascun suggerimento:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Per collegare una datalist ad un campo di input, assegniamo a quest’ultimo un attributo list. Il valore di questo attributo list dovrà corrispondere al valore dell’id che assegneremo alla datalist. Ecco un esempio:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Notate che l’attributo list del campo di testo e l’attributo id della datalist contengono lo stesso valore, team_list. Ciò crea il collegamento tra i due elementi.
Basta questo. Non c’è bisogno di Javascript per far funzionare una datalist. In figura 1 possiamo vedere cosa vedrà un utente nel suo browser dopo aver inserito la lettera ‘D’ nel campo di testo.

Visualizzazione di una datalist (in alto a sinistra: Internet Explorer 10; in alto a destra: Firefox 18; in basso a sinistra Chrome 24; in basso a destra: Opera 12).
Gli elementi <option> possono avere anche un attributo value. Ciò è utile quando un utente potrebbe non conoscere il codice associato ad una specifica opzione. Consideriamo questo campo di input per la selezione di uno degli stati USA:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
In questo caso, l’utente vedrà una lista con il nome completo degli stati, ma quando seleziona una voce dalla lista, il campo di testo sarà riempito con il codice dello stato invece che con il nome per esteso. Ecco un esempio:

Figura 2 – Selezione di un’opzione da una datalist con il valore corrispondente (Firefox 18)
[h=2]L’attributo autocomplete[/h]Se l’aspetto delle datalist in figura 1 e figura 2 vi è familiare, è perché i browser hanno implementato da tempo un meccanismo di autocompletamento. Tutti i browser offrono un meccanismo di qualche tipo per il salvataggio e il recupero dei dati immessi dall’utente, dati su cui si basa la funzionalità di autocompletamento.
Gli sviluppatori possono usare l’attributo autocomplete sui campi di un modulo per istruire il browser sul fatto di tentare o meno di completare automaticamente i dati inseriti dall’utente. I valori possibili sono mostrati nel seguente snippet di codice:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Qual è, dunque, la differenza tra l’attributo autocomplete e le datalist? L’attributo autocomplete dice al browser se fornire all’utente opzioni per il completamento basate su quanto l’utente stesso ha precedentemente immesso in un campo e se salvare il valore immesso per il futuro. Le datalist sono invece liste di suggerimenti preparate e fornite dallo sviluppatore che vengono sempre visualizzate, a prescindere da precedenti immissioni di dati.
Attenzione ad un punto. Impostare l’attributo autocomplete su off impedisce la visualizzazione delle datalist su Opera. Ecco un esempio:
HTML:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Fonte: html.it


