Salve a tutti oggi girando per il web ho trovato questa video-guida per photoshop cs3 molto interessante...
Ecco il video:[video=youtube;0d5EDPxpsQ0]http://www.youtube.com/watch?v=0d5EDPxpsQ0&feature=player_embedded[/video]
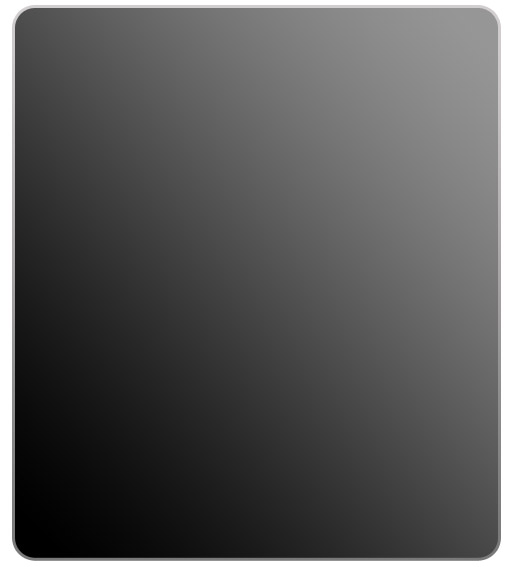
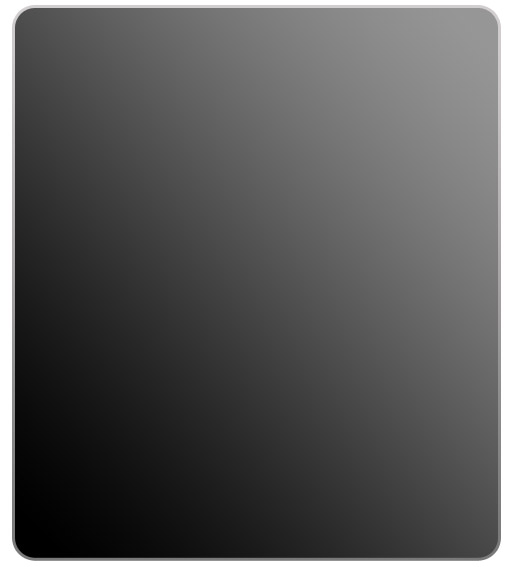
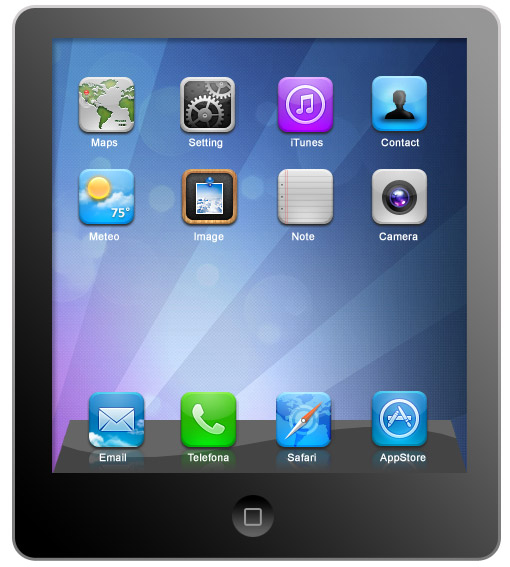
Step1: Layout
Selezioniamo lo strumento rettangolo arrotondato, raggio 20pixel.

Fusione di livello:
Sfumatura da #000000 a #969696 Stile lineare angolo 40°
Traccia 3pixel Riempimento sfumatura
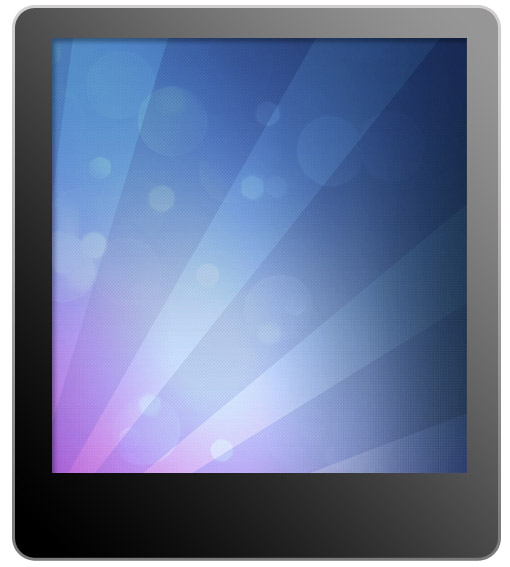
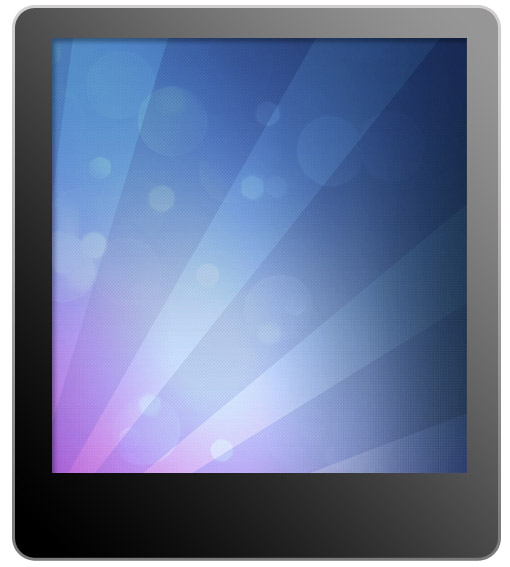
Step2: Sfondo
Andiamo a inserire un’immagine di sfondo per il nostro ipad.

In questo esempio l’immagine è di 415px x 435px con stile di livello ombra interna 5px
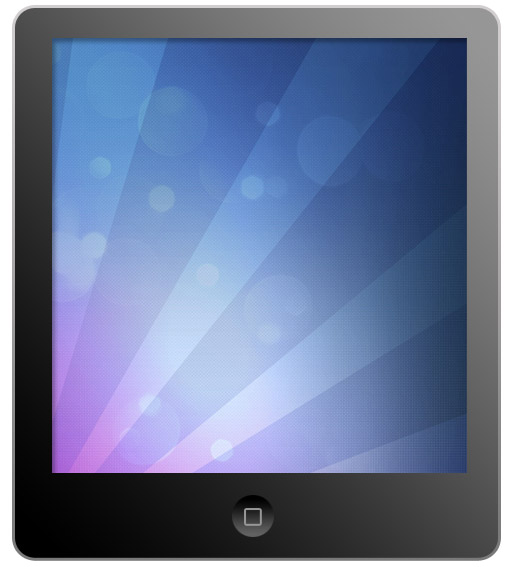
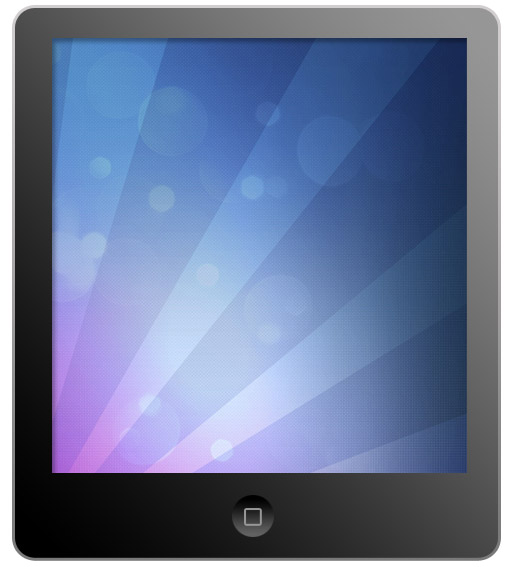
Step3: Pulsante
Ora creiamo il nostro pulsante home, selezioniamo lo strumento cerchio e creiamo una sfera.

Stile di livello, sovrapposizione di sfumatura da #0000 a #616161 angolo -90.
Infine creiamo il quadrato all’interno del cerchio con colorazione su scala di grigi.
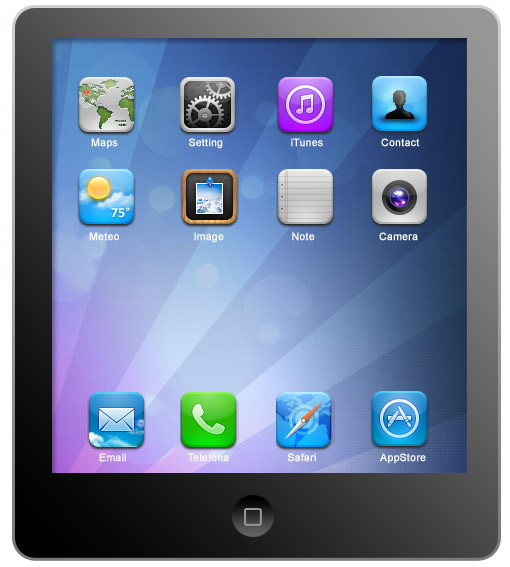
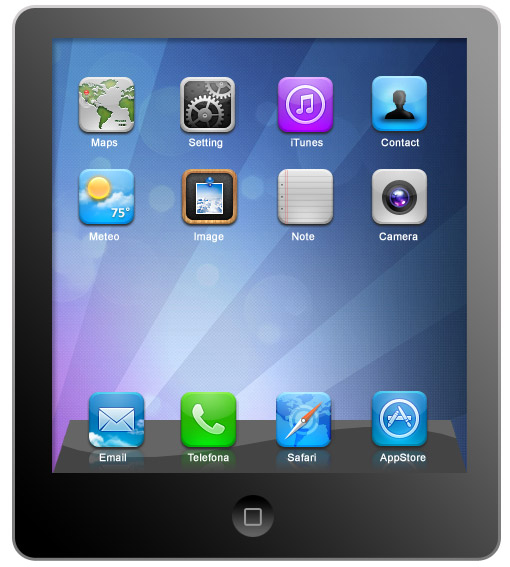
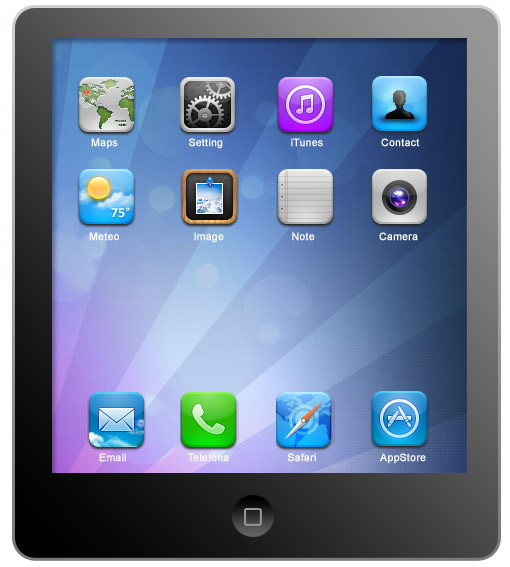
Step4: Icone
Andiamo a scaricare le icone realizzate da kon su deviantart.-------->

Posizioniamo le icone a nostro piacimento e inseriamo i nomi delle applicazioni.
Step5: Dockbar
Andiamo a creare la struttura del nostro dockbar inserendo in primo luogo un rettangolo di colore grigio.

Selezionando il rettangolo attiviamo la trasformazione manuale CTRL+T e premendo CTRL rendiamo il nostro rettangolo in trapezio.
Dopo inseriamo un rettangolo e applichiamo una forma onda con lo strumento altera che troviamo in alto a destra ed eliminiamo il resto con una selezione esterna con bacchetta magica.
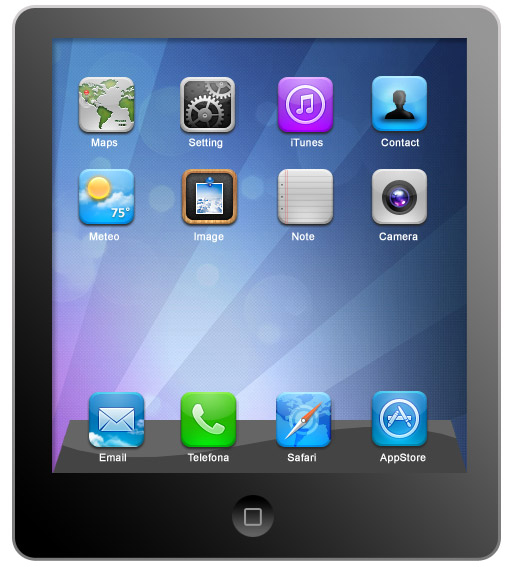
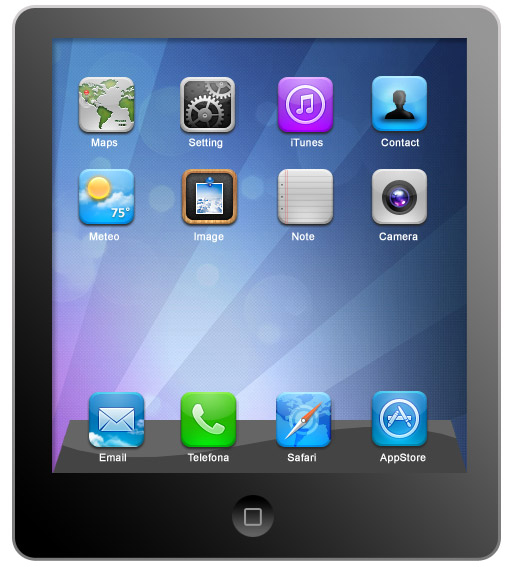
Step6: Sfumatura icone
Ora dovbbiamo creare la sfumatura alle icone dentro la dockbar.
Duplichiamo i 4 livelli con le icone, e uniamo il livello. A questo puno selezioniamo la metà in orrizzontale con lo strumento selezione rettangolare.

Andiamo su migliora bordo e applichiamo una sfumatura di 3px ed eliminiamo, in questo modo non avremo una sfumatura netta.
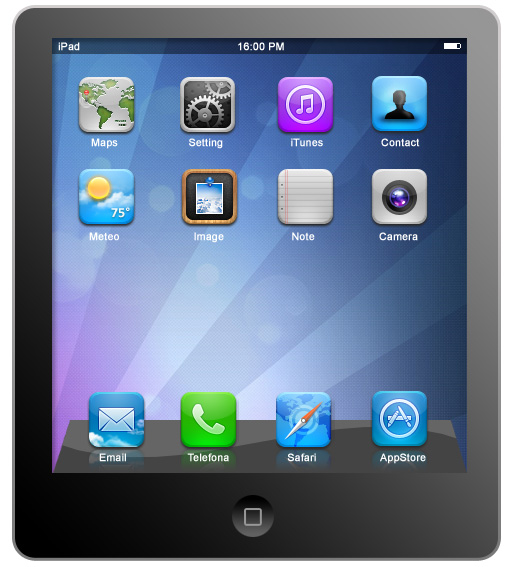
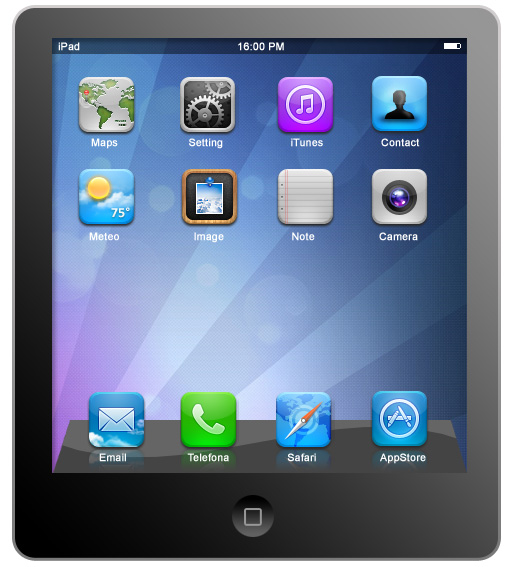
Step7: Info Bar
Creiamo la barra superiore con le scritte iPad, ora e batteria.

Creiamo un rettangolo con opacità 80% e inseriamo un campo di testo con la scritta iPad e ora centrata.
Infine inseriamo un rettangolo che simuli la batteria in alto a destra.
Spero che possa essere utile a qualcuno ;)
Fonte:
Ecco il video:[video=youtube;0d5EDPxpsQ0]http://www.youtube.com/watch?v=0d5EDPxpsQ0&feature=player_embedded[/video]
Step1: Layout
Selezioniamo lo strumento rettangolo arrotondato, raggio 20pixel.

Fusione di livello:
Sfumatura da #000000 a #969696 Stile lineare angolo 40°
Traccia 3pixel Riempimento sfumatura
Step2: Sfondo
Andiamo a inserire un’immagine di sfondo per il nostro ipad.

In questo esempio l’immagine è di 415px x 435px con stile di livello ombra interna 5px
Step3: Pulsante
Ora creiamo il nostro pulsante home, selezioniamo lo strumento cerchio e creiamo una sfera.

Stile di livello, sovrapposizione di sfumatura da #0000 a #616161 angolo -90.
Infine creiamo il quadrato all’interno del cerchio con colorazione su scala di grigi.
Step4: Icone
Andiamo a scaricare le icone realizzate da kon su deviantart.-------->
Perfavore,
Entra
oppure
Registrati
per vedere i Link!

Posizioniamo le icone a nostro piacimento e inseriamo i nomi delle applicazioni.
Step5: Dockbar
Andiamo a creare la struttura del nostro dockbar inserendo in primo luogo un rettangolo di colore grigio.

Selezionando il rettangolo attiviamo la trasformazione manuale CTRL+T e premendo CTRL rendiamo il nostro rettangolo in trapezio.
Dopo inseriamo un rettangolo e applichiamo una forma onda con lo strumento altera che troviamo in alto a destra ed eliminiamo il resto con una selezione esterna con bacchetta magica.
Step6: Sfumatura icone
Ora dovbbiamo creare la sfumatura alle icone dentro la dockbar.
Duplichiamo i 4 livelli con le icone, e uniamo il livello. A questo puno selezioniamo la metà in orrizzontale con lo strumento selezione rettangolare.

Andiamo su migliora bordo e applichiamo una sfumatura di 3px ed eliminiamo, in questo modo non avremo una sfumatura netta.
Step7: Info Bar
Creiamo la barra superiore con le scritte iPad, ora e batteria.

Creiamo un rettangolo con opacità 80% e inseriamo un campo di testo con la scritta iPad e ora centrata.
Infine inseriamo un rettangolo che simuli la batteria in alto a destra.
Spero che possa essere utile a qualcuno ;)
Fonte:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!


