Ciao a tutti sciax2ini,
oggi vi insegnerò come cambiare lo sfondo del nostro Form,
e ovviamente salvare lo sfondo al prossimo avvio di esso.
Iniziamo subito ;)
Occorrente
-Un pò di immagini;
-Un numero di Radio button corrispondente al numero di immagini scelte
-My.Settings
-My.Resources
Mettere gli sfondi nel MY.Resources
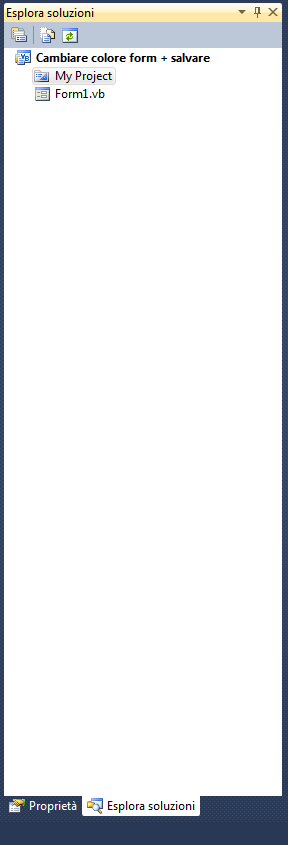
-Andiamo dove ci sono tutti i nostri Form creati, e poco sopra c'è scritto My Project,

(accedete cliccando due volte tale scritta).
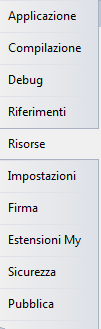
-Poi a sinistra vi verrà un elenco, e voi andate in Risorse.

-Ora vicino alla scritta Aggiungi Risorse c'è una freccia verso il basso, e voi la cliccate.

-Ora cliccate nel menù a tendina la prima opzione, ovvero Aggiungi file Esistente, e vi si aprire una finestra, dalla quale scegliete, selezionando tutte le immagini, le vostre immagini.
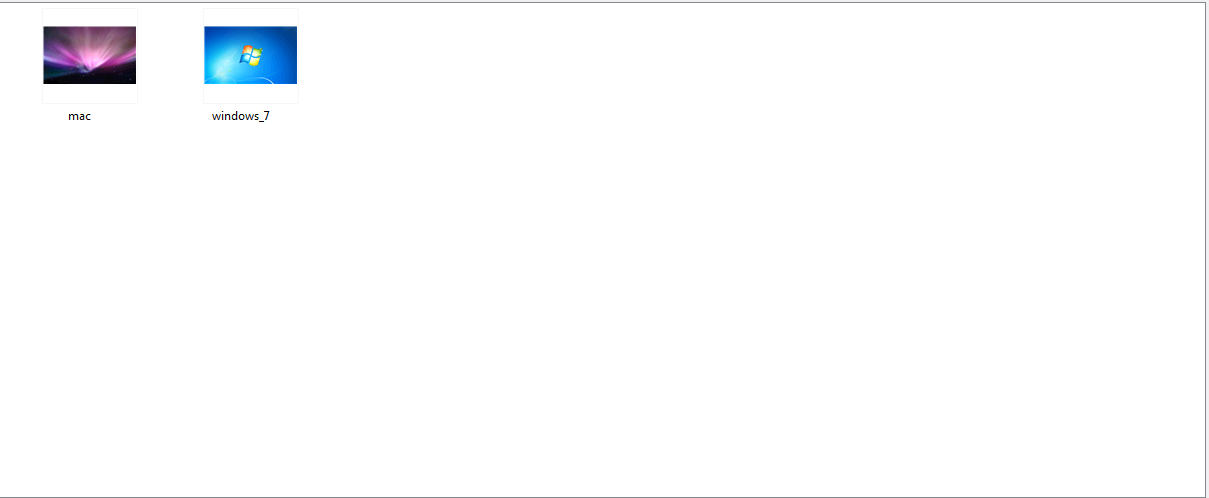
Io uso uno sfondo di windows e uno del mac.
-Una volta cliccato su OK, avremo i nostri sfondi.

Impostare il My.Settings
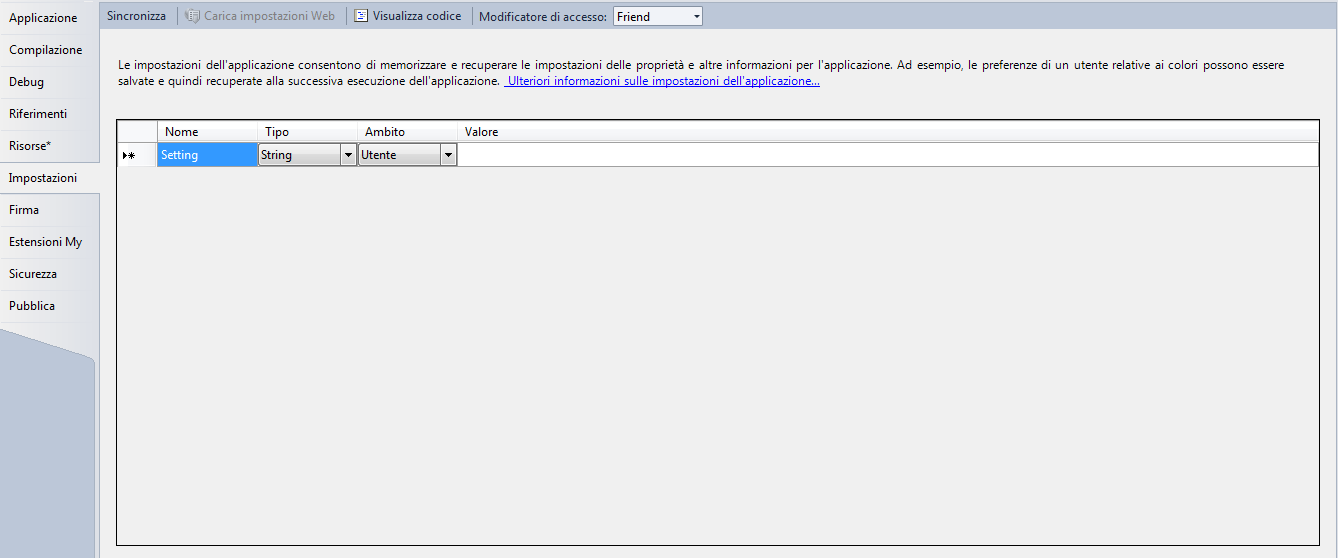
-Ora passiamo alla sezione Impostazioni dal menù a sinistra.
[I-MG]http://gyazo.com/3b5163168b23e0b3a0ba320061b8649e.png[/IMG]
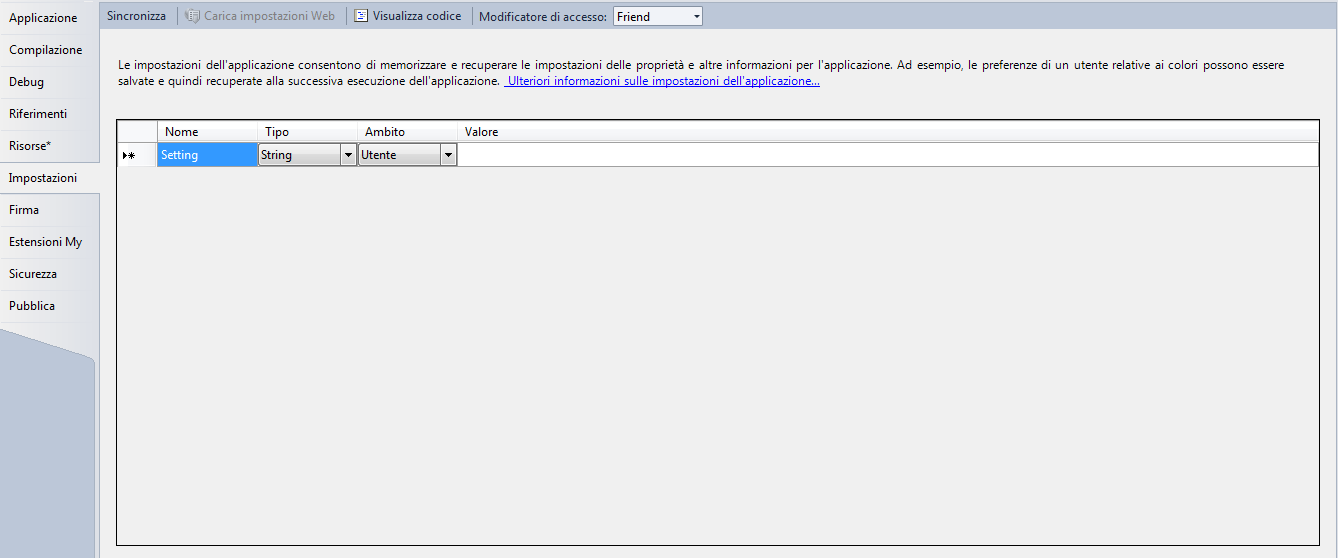
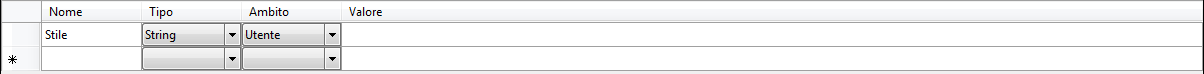
-Ora ci apparirà una schermata così:

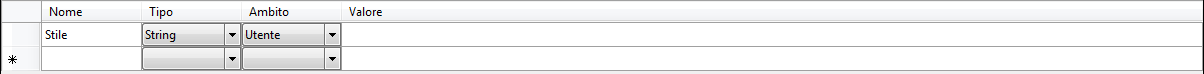
-Sulla sezione nome, scrivete al posto di Setting, Stile, tipo lasciate String, ambito lasciate utente e valore lasciate vuoto.
-Vi verrà così:

Codice all'Evento Load del Form
-Clicchiamo in un punto a caso del nostro Form, in modo da accedere all'evento Load di esso, ovvero quando si apre e si carica.
-Qui scriviamo questo codice:
-Di questo codice modificate solo quello in rosso, ovvero invece che Windows, sempre tra gli apici ("") mettete un nome che riassuma la prima immagine.
-Poi modificate la scritta windows_7, con il nome della vostra prima immagine, alla quale alla rica sopra avete assegnato un nome.
-E così fate anche per Mac, e lo sfondo mac.
-Se avete un altro sfondo, aggiungete a quel codice, OVVIAMENTE PRIMA DELL' End If, questo codice:
-Modificate il rosso come prima.
-Ora torniamo un attimo nel MY.Settings e su valore mettete il primo nome che avete messo nel codice di prima, io in questo caso Windows
Creare un nuovo Form
-Ora clicchiamo su Progetto e successivamente nel menù a tendina, Aggiungi Windows Form, e come nome gli mettiamo Impostazioni.vb
-Clicchiamo una volta nel form in modo da accedere alla proprietà,e quindi impostiamo:
FormBorderStyle: FixedSingle - In modo che non si può ridimensionare
MaximizeBox: False - In modo che non si può ingrandire a tutto schermo
MinimizeBox: False - In modo che non si poò ridurre ad icona.
TopMost: True - In modo che è sempre im primo piano
Size: 340; 170 - In modo che sia un rettangolo.
-Poi torniamo al Form principale ovvero da me al Form1, e mettiamo queste proprietà:
BackgroundImageLayout: Stretch - In modo che l'immagine si adatta alla grandezza del Form.
Importare degli strumenti
-Ora torniamo al Form delle impostazioni.
-Ora importiamo i RadioButton
-Il numero dei RadioButton varia al numero di Immagini.
-Io ho due immagini e quindi ne importo due.
-Come proprietà di testo, gli diamo i nomi che avevamo messo nel codice di prima tra gli apici ("")
Codici ai RadioButton
-Clicchiamo due volte nel primo radiobutton, e come codice mettiamo:
-Ora cliccchiamo sul secondo RadioButton e mettiamo:
-Modifichiamo quello in rosso.
Importare un Button
-Ora torniamo nel Form principale, io nel Form1
-Importiamo un buttone
-Impostiamogli come proprietà di testo: Mostra Impostazioni
-Impostiamo la proprietà size così: 180; 40
-Clicchiamo due volte sul button e scriviamo ciò:
-Cambiate il nome in rosso in base al nome del secondo Form.
Testare
-Avviamo il Debug cliccando la freccia verde o F5
Progetto
-Vi lascio il mio progetto creato con Visual Basic 2010 Express.
-Dentro ci sarà anche la source, in modo che possiate vedere il codice.
-Vicino ad ogni codice, c'è la spiegazione, ovvero la spiegazione del codice in italiano.
Download
-Link Download:
-Link Scansione:
oggi vi insegnerò come cambiare lo sfondo del nostro Form,
e ovviamente salvare lo sfondo al prossimo avvio di esso.
Iniziamo subito ;)
Occorrente
-Un pò di immagini;
-Un numero di Radio button corrispondente al numero di immagini scelte
-My.Settings
-My.Resources
Mettere gli sfondi nel MY.Resources
-Andiamo dove ci sono tutti i nostri Form creati, e poco sopra c'è scritto My Project,

(accedete cliccando due volte tale scritta).
-Poi a sinistra vi verrà un elenco, e voi andate in Risorse.

-Ora vicino alla scritta Aggiungi Risorse c'è una freccia verso il basso, e voi la cliccate.

-Ora cliccate nel menù a tendina la prima opzione, ovvero Aggiungi file Esistente, e vi si aprire una finestra, dalla quale scegliete, selezionando tutte le immagini, le vostre immagini.
Io uso uno sfondo di windows e uno del mac.
-Una volta cliccato su OK, avremo i nostri sfondi.

Impostare il My.Settings
-Ora passiamo alla sezione Impostazioni dal menù a sinistra.
[I-MG]http://gyazo.com/3b5163168b23e0b3a0ba320061b8649e.png[/IMG]
-Ora ci apparirà una schermata così:

-Sulla sezione nome, scrivete al posto di Setting, Stile, tipo lasciate String, ambito lasciate utente e valore lasciate vuoto.
-Vi verrà così:

Codice all'Evento Load del Form
-Clicchiamo in un punto a caso del nostro Form, in modo da accedere all'evento Load di esso, ovvero quando si apre e si carica.
-Qui scriviamo questo codice:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
-Poi modificate la scritta windows_7, con il nome della vostra prima immagine, alla quale alla rica sopra avete assegnato un nome.
-E così fate anche per Mac, e lo sfondo mac.
-Se avete un altro sfondo, aggiungete a quel codice, OVVIAMENTE PRIMA DELL' End If, questo codice:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
-Ora torniamo un attimo nel MY.Settings e su valore mettete il primo nome che avete messo nel codice di prima, io in questo caso Windows
Creare un nuovo Form
-Ora clicchiamo su Progetto e successivamente nel menù a tendina, Aggiungi Windows Form, e come nome gli mettiamo Impostazioni.vb
-Clicchiamo una volta nel form in modo da accedere alla proprietà,e quindi impostiamo:
FormBorderStyle: FixedSingle - In modo che non si può ridimensionare
MaximizeBox: False - In modo che non si può ingrandire a tutto schermo
MinimizeBox: False - In modo che non si poò ridurre ad icona.
TopMost: True - In modo che è sempre im primo piano
Size: 340; 170 - In modo che sia un rettangolo.
-Poi torniamo al Form principale ovvero da me al Form1, e mettiamo queste proprietà:
BackgroundImageLayout: Stretch - In modo che l'immagine si adatta alla grandezza del Form.
Importare degli strumenti
-Ora torniamo al Form delle impostazioni.
-Ora importiamo i RadioButton
-Il numero dei RadioButton varia al numero di Immagini.
-Io ho due immagini e quindi ne importo due.
-Come proprietà di testo, gli diamo i nomi che avevamo messo nel codice di prima tra gli apici ("")
Codici ai RadioButton
-Clicchiamo due volte nel primo radiobutton, e come codice mettiamo:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Importare un Button
-Ora torniamo nel Form principale, io nel Form1
-Importiamo un buttone
-Impostiamogli come proprietà di testo: Mostra Impostazioni
-Impostiamo la proprietà size così: 180; 40
-Clicchiamo due volte sul button e scriviamo ciò:
Codice:
Perfavore,
Entra
oppure
Registrati
per vedere i codici!
Testare
-Avviamo il Debug cliccando la freccia verde o F5
Progetto
-Vi lascio il mio progetto creato con Visual Basic 2010 Express.
-Dentro ci sarà anche la source, in modo che possiate vedere il codice.
-Vicino ad ogni codice, c'è la spiegazione, ovvero la spiegazione del codice in italiano.
Download
-Link Download:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!
-Link Scansione:
Perfavore,
Entra
oppure
Registrati
per vedere i Link!


